Sekä Firefoxilla että Chromella on hyödyllisiä virheenkorjaustyökaluja, joiden avulla saat lisätietoja käyttäytymiseen liittyvistä komentosarjoista. Selitän enimmäkseen Chromessa, koska niiden virheenkorjaustyökalut ovat laajempia.
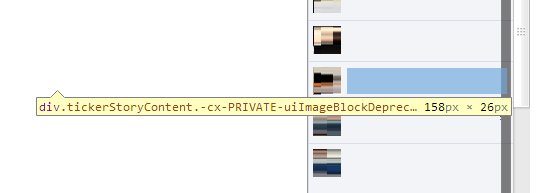
Aluksi voit yleensä käyttää Right Click->Inspect Element -tietoa saadaksesi tietoa elementistä. nopeasti. Tämä ei kuitenkaan vaikuta toimivan Facebookin tunnisteessa - tekemällä näin valitaan vierityspalkin takana oleva "Ticker News":

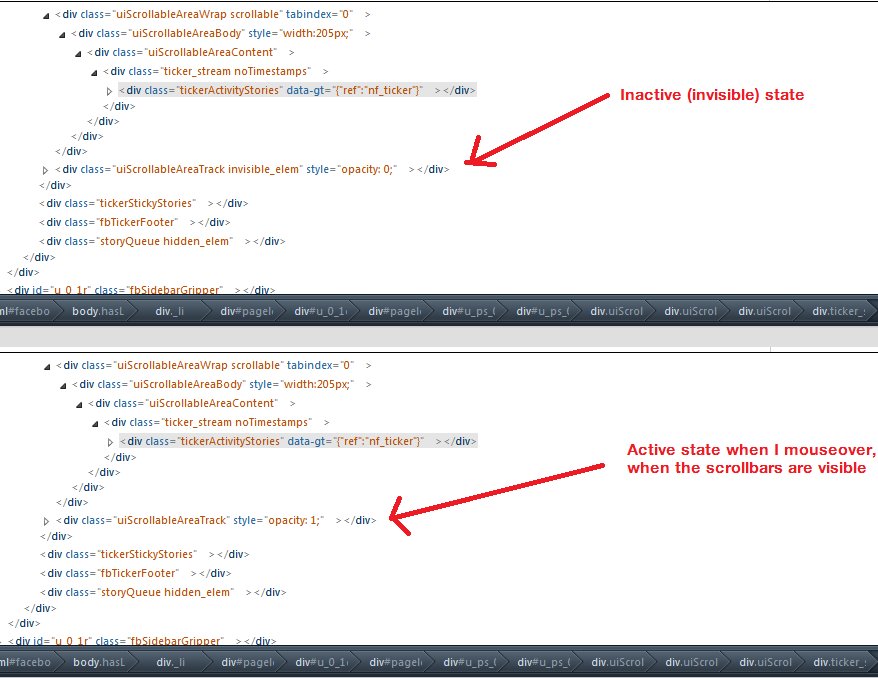
Koska emme näe elementtiä muokattu, meidän on tehtävä joitain arvauksia. Itse tunnisteissa ei näytä olevan mitään vierityspalkkeihin liittyvää. Kun olemme matkustaneet vanhemman luokse ja taittaneet <div class = "tickerActivityStories" > , voimme alkaa nähdä asiat selkeästi
Vie hiiri (ja kutsua vierityspalkkien "näytä" -koodia) voimme tarkkailla sivun DOM: ta ja huomata erot.

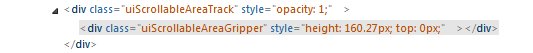
Joten näyttää siltä, että <div class = "uiScrollableAreaTrack" > vastauksena vastaavasti aina kun hiiri tulee sisään / poistuu. Nimi on myös järkevä (tarkoittaa, että se on vierityspalkin kappaleet). Selvittämällä div huomaa, että vierityspalkkiin on jopa "tarttuja"!

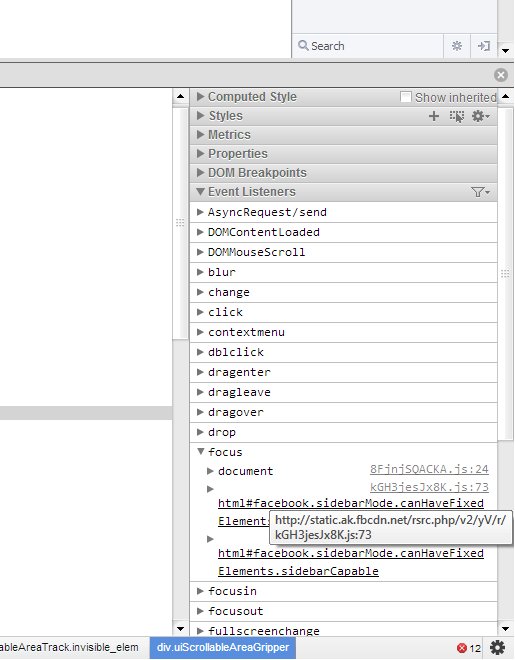
Selvittää, mikä Javascript on mukana vierityspalkkeissa, napsauta <div class = "uiScrollableAreaGripper" ja avaa oikeassa ruudussa Tapahtumakuuntelijat -välilehti. Voidaan olettaa, että se reagoi kohdentamiseen, ja Focus -osiossa on muutama viittaus Javascript-tiedostoihin. Vie hiiri tiedostonimien päälle, ja Chrome näyttää Javascript-tiedostojen linkin.

Jos sinulla on onnea, tiedostoilla voi olla tunnistettava nimi (kuten typeahead.min.js tai vastaava, jonka voit Googlella). Valitettavasti useimmissa tapauksissa, myös meidän, etsimme todennäköisesti omaa koodia tai pienennettyä koodia. (Pienennetty koodi on erittäin yleinen tiedostokokojen pienentämiseksi, jotta sivut latautuvat nopeammin)